
AMMA
Design of a mobile asthma monitoring application.

Asthma Monitoring and Management App (AMMA)
Wearable technologies have revolutionized the healthcare industry and advancements in their technology have made these devices widely accessible. Developments such as integration with telecommunications and wireless technology have expanded the use cases for these devices as well.
To assist chronic asthma sufferers and their loved ones in monitoring vital statistics, Google.org developed revolutionary tracking and monitoring technology, the Asthma Monitoring and Management App (AMMA). Asthma affects over 25 million adults and children in the US alone, and as these numbers grow, monitoring and managing the disease is vital. AMMA does so by monitoring breathing patterns, blood pressure, sleep patterns, and other health statistics, along with environmental triggers, to provide its users with information regarding their symptoms and warning signs and alerts or reminders to keep asthma under control.
Google.org sought strategic and human-centered design direction to ensure that the technology truly meets customer needs and to further its impact on those affected by asthma.

MY ROLE
As the UX Designer, I conducted a discovery phase with subject matter experts to gain industry insights and identify key areas for user research, conducted user research with asthmatics and their loved ones, developed a product roadmap of key and secondary features, and iterated an initial prototype for a mobile companion application.
I was especially passionate and motivated by this project as asthma has affected close friends and family members, and I’ve experienced firsthand how debilitating asthma can be for those suffering from attacks while simultaneously distressing for loved ones trying to help.

Discovery Phase
I began the discovery phase by speaking with physicians about their experiences treating asthma patients and to gather insights into emerging technologies, medications, or techniques which have been particularly effective or have shown promise for treating and controlling asthma.
None of the physicians were aware of asthma apps but all were curious about how these might function and felt that such apps could have real potential in helping asthmatics and loved ones to detect symptoms or warning signs early. Oftentimes, asthma attacks occur seemingly out of nowhere, with no wheezing and few detectable signs beforehand, so these physicians were interested in the potential for an app to monitor changes in a patient’s vitals or in the external environment and signal when asthma episodes may be on the horizon.
Importantly, all of the physicians stressed that asthma is an extremely individual experience varying at the individual level and in terms of individual attacks. For this reason, suggested medication dosage can vary significantly depending on the severity of asthma episodes but patients and loved ones often have to self-diagnose on a trial and error basis. Physicians felt that an app which could recommend medications and dosage levels based on peak flow readings or other vitals would be extremely valuable in controlling episodes.
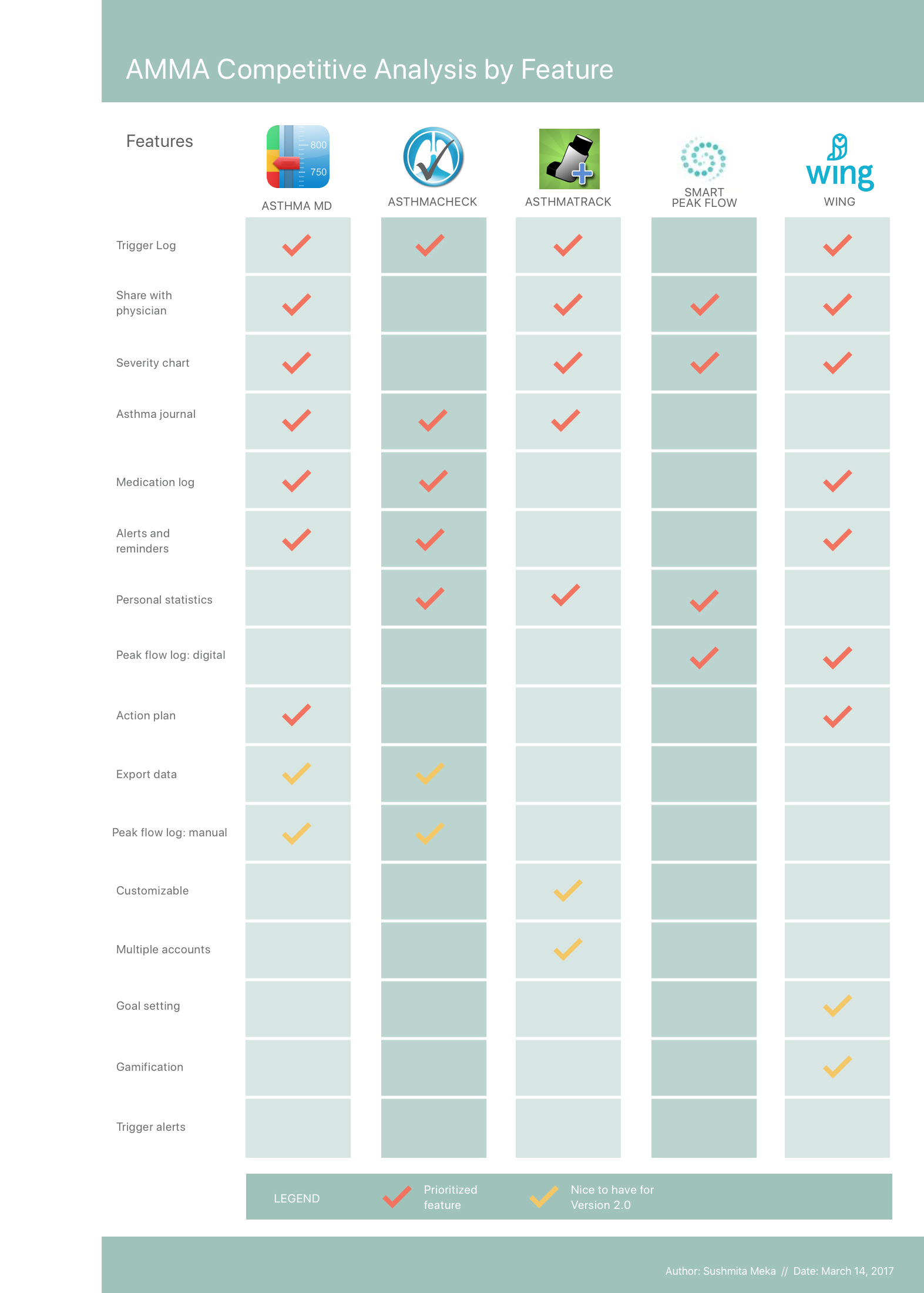
With these insights in mind, I conducted a competitive analysis exercise to understand the landscape of current asthma relief applications and prioritized key features to include in the initial prototype of the AMMA companion app.

User Research
Following the discovery phase, I developed a research plan to conduct in-depth interviews with asthmatic individuals or caregivers, as well as an electronic survey with parents of asthmatic children. Based on the synthesized insights, I developed a primary persona to guide product development of the first iteration of the AMMA companion app.

UX Strategy Definition
With the research insights in hand, I put myself in the shoes of potential users to develop a blueprint to guide feature development. The blueprint also served to motivate the entire team and clarify overarching goals. These goals also fed into a product roadmap which prioritized features for the beta application and further iterations.

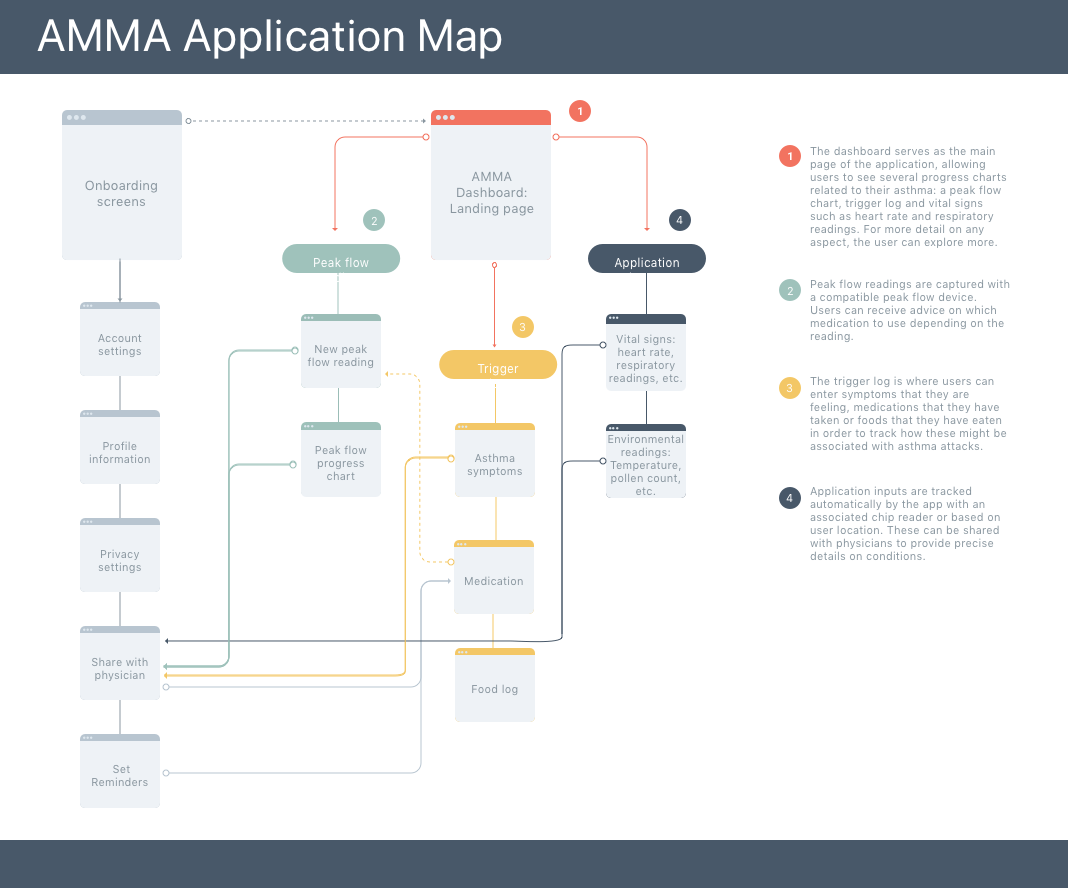
Application Map
Based on the goals identified through the user research and competitive analysis, I created an application map to detail the application’s key pages, content and user flows.

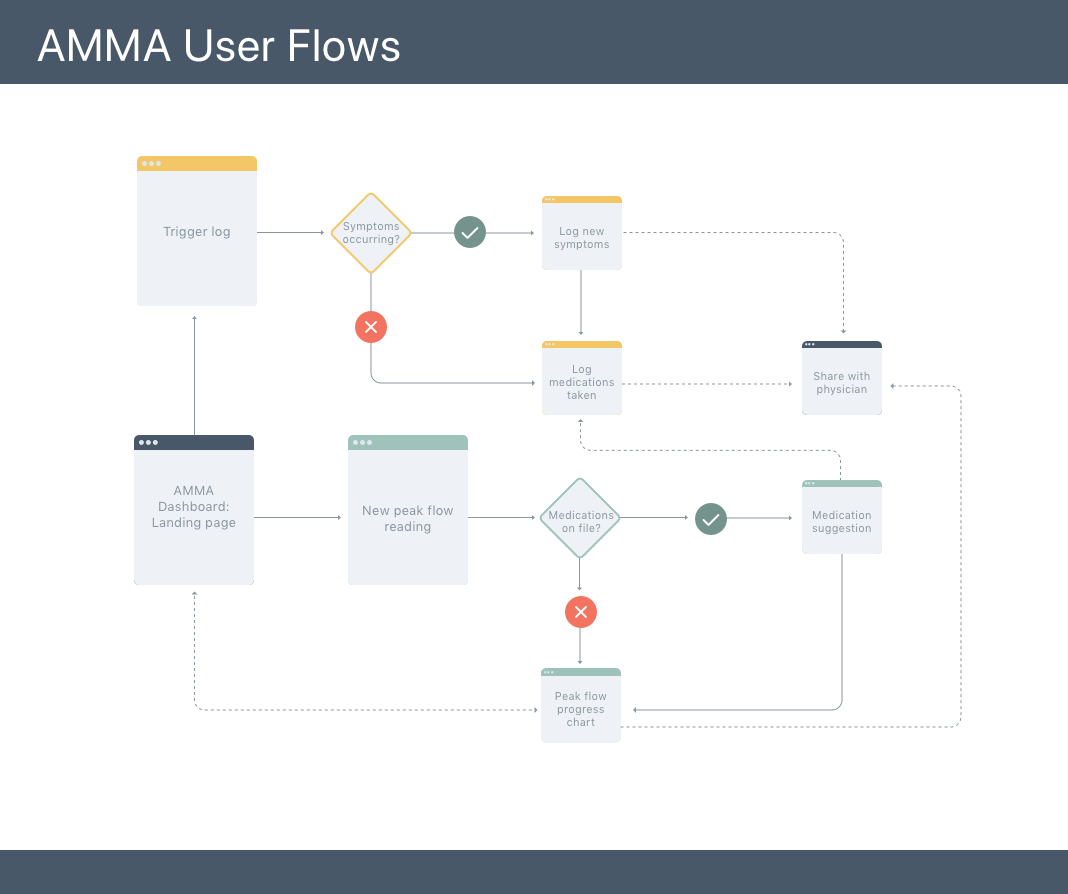
USER FLOWS
I focused on designing two main user flows: that of a user recording a new peak flow reading, and, importantly, that of a user entering a new entry into their trigger log. A key question to guide the user flows was, “How might users that are experiencing asthma symptoms navigate through the app in a way that is both straightforward and reassuring?”

LOW-FIDELITY WIREFRAMES
Once the user flows were nailed down, I developed low-fidelity wireframes for the flows of onboarding new users and capturing new peak flow readings. These allowed me to demonstrate what key user flows would look like in the application and get concrete feedback from the client and users before fleshing these out in more detail.

MID-FIDELITY WIREFRAMES
After synthesizing feedback from the low-fidelity wireframes, I began work on mid-fidelity wireframes for the user flows of entering a new peak reading and having an asthma attack. I wanted to think through, in detail, how a user would receive assistance in case of an asthma emergency. The client was also keen to effectively incorporate dashboards into the app, so I researched existing health and fitness applications for design inspiration.

UI Design
If the AMMA app achieves its goals, it will be a trusted source of information about asthma and a reassuring companion during times of need. Thus, I wanted to ensure that the branding of the app reflected a sense of calm, reassurance, and clarity in terms of color, type choice, and iconography. At the same time, given that the dashboard and visuals are core to the experience, the colors needed to clearly convey information about the state and severity of users’ asthma events in the dashboard and during peak flow readings and emergency events. Based on feedback from research participants, these colors worked effectively for this purpose.

Next Steps
AMMA was a high impact project and thus was especially meaningful for me to think through and prototype. While the first iteration received positive feedback from users, the true test will come over time if and when users begin entering data on a regular basis. Additional rounds of user testing will be critical to understanding whether the AMMA dashboard and alerts system are useful in managing asthma more effectively and whether the device accurately prescribes medication during asthma episodes. Once these important features are in place and validated by user feedback, a secondary goal will be to build out user flows and features for trusted companions or caretakers.